|
● 中級編-Ⅰ(横幅が変わる二段組パターン)
 プラウザ画面の横幅に合わせて、2段組の横幅が変わるように設定したパターンです。 プラウザ画面の横幅に合わせて、2段組の横幅が変わるように設定したパターンです。
ただし、サイドバー上のメニューは横幅が大きく変わると使いにくくなるので、サイドバーだけは横幅を固定して表示します。スタイル設定は、ヘッターの背景と、サイドバーのメニューと、フッターに使用します。その他の部分は前回と同じく表とセルを利用してデザインしています。コンテンツ内のスタイルは前回通りの設定です。
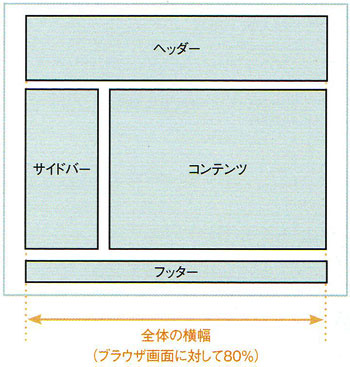
基本構造とバランス
 ページ上にヘッターを表示して、その下にサイドバーとコンテンツを並べて配置したパターンです。ここでは、左側にサイドバーを右側にコンテンツを配置します。 ページ上にヘッターを表示して、その下にサイドバーとコンテンツを並べて配置したパターンです。ここでは、左側にサイドバーを右側にコンテンツを配置します。
全体の横幅は、プラウザ画面の横幅に対して80%に設定します。これで、画面の横幅に合わせて、2段組の横幅を変えることが出来ます。
▲サンプルはこちらです。
▲ダウンロードはこちら
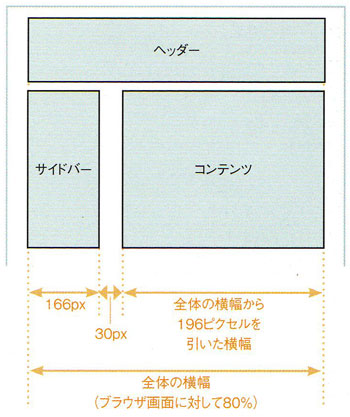
サイドバーとコンテンツ部分の基本構造とバランス
 サンプルでは、サイドバーとコンテンツとを3列一行の表を作成して、サイドバー部分と余白部分だけ横幅を固定して表示します。 サンプルでは、サイドバーとコンテンツとを3列一行の表を作成して、サイドバー部分と余白部分だけ横幅を固定して表示します。
ここではサイドバーの横幅を166ピクセル、余白の大きさを30ピクセルに設定します。
これに対して、コンテンツ部分の横幅は、全体の横幅からサイドバーと余白部分の合計196ピクセルを引いた長さで表示するように設定します。
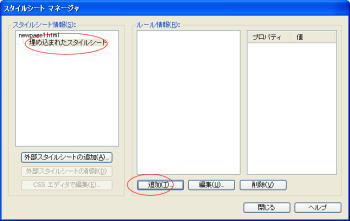
ヘッター部分のデザイン
◆ 表の設定は横幅80%1行1列で作成します。
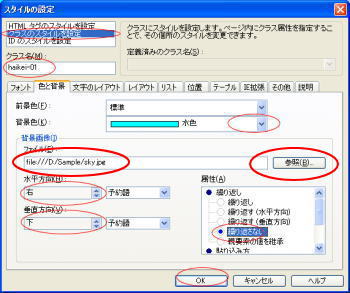
◆ ヘッター部分の背景色と画像は、スタイル設定で挿入します。

※背景色は画像の左端と同色にし、違和感が
あるときは画像の左端を切り取り背景に
入れます。 |
 |
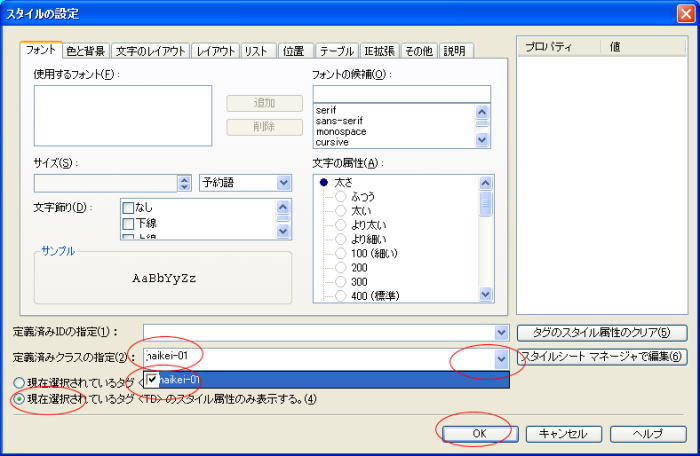
◆ ヘッターのセルの中で右クリックしてスタイル設定する。
▲次ページへ(中級編-Ⅱメニュー・コンテンツ作成) |
|
|