|
● 上級編(横幅が変わる三段組パターン)

ページのまわりに余白をいれず、画面いっぱいにレイアウトします。このとき、3段のうち中央のコンテンツ部分の横幅が、画面サイズに合わせて変わるように指定します。また、ページ全体の色を統一し、ヘッターやバーを罫線で区切ってデザインします。
※ 参考をページ
基本構造とバランス
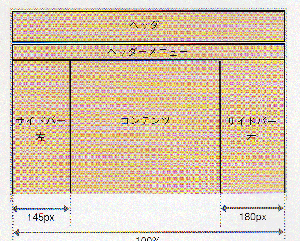
 全体の横幅を100%と指定します。すると、画面サイズに合わせて横幅が変化し、常に画面いっぱいに全体を表示することが出来ます。 全体の横幅を100%と指定します。すると、画面サイズに合わせて横幅が変化し、常に画面いっぱいに全体を表示することが出来ます。
このとき、左右のサイドバー部分は横幅を固定し、大きさが変化しないようにします。
またここでは、ぺったーメニューの部分を、サイドバーやコンテンツを構成するテーブルに入れて作成します。
▲サンプルはこちらです。
▲ダウンロードはこちら
ヘッター部分の構造とバランス
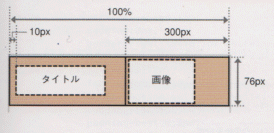
 ヘッター部分は、タイトルと画像で構成します。作成する際には、テーブルを使用し、左右2つのセルに分けてレイアウトします。左のセルにはタイトルを入れ左端に配置します。また、右のセルには画像をいれ、表示位置はセルの横幅を指定することで調節します。ヘッター部分の高さは、画像の高さで決まります。 ヘッター部分は、タイトルと画像で構成します。作成する際には、テーブルを使用し、左右2つのセルに分けてレイアウトします。左のセルにはタイトルを入れ左端に配置します。また、右のセルには画像をいれ、表示位置はセルの横幅を指定することで調節します。ヘッター部分の高さは、画像の高さで決まります。
サイドバーとコンテンツ部分の構造とバランス
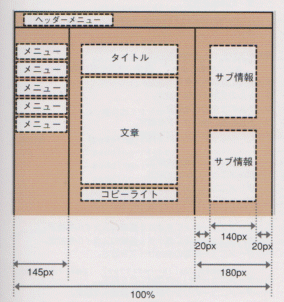
 サイドバーとコンテンツ部分は、テーブルを3つのせるに分けて作成します。さらにここでは、その上にヘッターメニュー用のセルを追加し、全部で4つのセルで構成します。これは、ヘッターメニューを、常にサイドバーやコンテンツ部分と同じ横幅で表示するためです。 サイドバーとコンテンツ部分は、テーブルを3つのせるに分けて作成します。さらにここでは、その上にヘッターメニュー用のセルを追加し、全部で4つのセルで構成します。これは、ヘッターメニューを、常にサイドバーやコンテンツ部分と同じ横幅で表示するためです。
全体の横幅は100%と指定し、画面サイズに合わせて変化するようにします。各セルの横幅は、左右のサイドバー部分だけ指定します。これにより、画面サイズによってコンテンツ部分の横幅が変化するようになります。
※ 説明サンプル ここをクリック
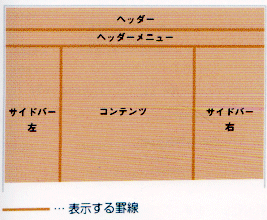
罫線の表示
 各パーツを区切るように罫線を表示します。罫線入れ方にはいろいろなパターンがありますが、ここでは次のようにテーブルやセルの罫線を表示します。 各パーツを区切るように罫線を表示します。罫線入れ方にはいろいろなパターンがありますが、ここでは次のようにテーブルやセルの罫線を表示します。
- ヘッターメニューのセル上下に罫線を表示。
- 左サイドバーのセルの右に罫線を表示。
- コンテンツのセルの右に罫線を表示。
※各パーツの詳細はサンプルのソースをご利用ください
ソースページへリンクはこちらです
▲ダウンロードはこちら |
|
|