|
● 初級編(横幅固定一段組)
 レイアウトテーブルとセルを(表)利用して、画像や文字列を自由に配置出来るホームページから始めます。ヘッターの横幅を固定してページをデザインしたパターンです。 レイアウトテーブルとセルを(表)利用して、画像や文字列を自由に配置出来るホームページから始めます。ヘッターの横幅を固定してページをデザインしたパターンです。
シンプルなスタイルですが全体のバランスも取りやすく、すっきりと見せることが出来ます。一段組ですので画面を広く使うことができる反面、コンテンツを横幅いっぱいに広げ過ぎてレイアウトが間延びしないように注意します。
基本構造とバランス
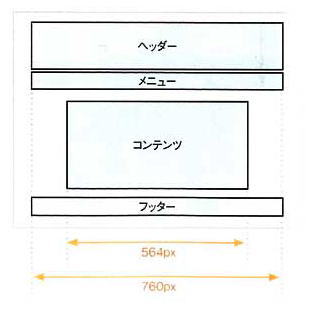
 ヘッターとメニュー、コンテンツ、フッターの4つのエリアで構成します。各エリアの横幅は固定して、ブラザーウィンドウの横幅が変わっても影響をうけないようにするのがポイントです。それにより、ウィンドウの横幅に合わせてヘッターやコンテンツが横に間延びするのを防ぎ、レイアウトのバランスを保つことができます。 ヘッターとメニュー、コンテンツ、フッターの4つのエリアで構成します。各エリアの横幅は固定して、ブラザーウィンドウの横幅が変わっても影響をうけないようにするのがポイントです。それにより、ウィンドウの横幅に合わせてヘッターやコンテンツが横に間延びするのを防ぎ、レイアウトのバランスを保つことができます。
なお、ヘッターとコンテンツの横幅は異なりますので、それぞれをウィンドウの中央に配置してバランスを取るようにします。
ヘッター部分の作成
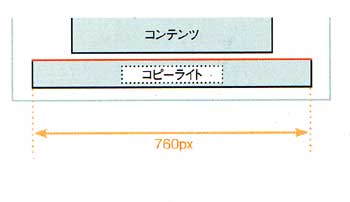
 ヘッターとメニューの間には余白を入れず、一体化してデザインします。横幅や高さを調節するときも、セットバランスを調節するのがポイントです。横幅は、Webページの一般的な横幅基準となっている800ピクセルにおさまるように、760ピクセルで作ります。 ヘッターとメニューの間には余白を入れず、一体化してデザインします。横幅や高さを調節するときも、セットバランスを調節するのがポイントです。横幅は、Webページの一般的な横幅基準となっている800ピクセルにおさまるように、760ピクセルで作ります。
また、ヘッターとメニューの高さの合計は200ピクセルになるように設定して、ページを開いたときにヘッターとメニュー、コンテンツがバランスよくブラウザ画面に表示されるようにします。
ヘッターの高さは170ピクセルで、メニューは30ピクセルです。
表の背景に画像を挿入し、タイトルとサブタイトルは左揃いでヘッターは完成です。メニュー部分の作成(目次)
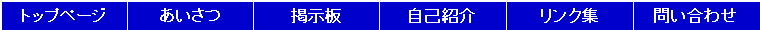
メニュー部分は横幅は760ピクセルで、セルは125ピクセル、罫線幅は1ピクセルにします。MENUの文字は中央揃いとし、色は白色が見やすいです。

コンテンツの作成(文章)
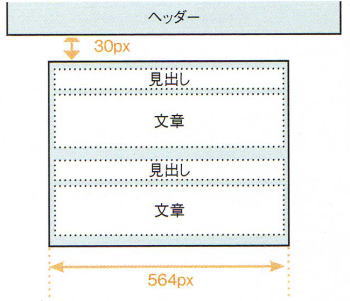
 コンテンツ部分には、見出しと文章で構成したコンテンツを表示します。コンテンツ部分の横幅は長すぎると文章が読みづらくなりますので、564ピクセルで固定します。12ピクセルの文字を表示した場合、1行に文字数は47文字となります。 コンテンツ部分には、見出しと文章で構成したコンテンツを表示します。コンテンツ部分の横幅は長すぎると文章が読みづらくなりますので、564ピクセルで固定します。12ピクセルの文字を表示した場合、1行に文字数は47文字となります。
横幅を変える場合、全体のバランスを取るため、ヘッター部分と同じか、それよりも短い長さにするのがポイントです。
尚、行間の幅は「スタイル設定」の「文字レイアウト」を文字サイズの1.2倍から1.5倍に設定すると読みやすいです。
フッター部分の作成
 フッター部分には、管理者の連絡先やコピーライトなどの情報を表示します。コピーライトをフッター部分の中央に配置してバランスを取り、区切り線入れてコンテンツ部分と区別出来るようにしています。また、ページ全体のバランスを取るため、フッター部分はヘッター部分と同じ横幅で作成します。 フッター部分には、管理者の連絡先やコピーライトなどの情報を表示します。コピーライトをフッター部分の中央に配置してバランスを取り、区切り線入れてコンテンツ部分と区別出来るようにしています。また、ページ全体のバランスを取るため、フッター部分はヘッター部分と同じ横幅で作成します。

コンテンツ枠内のスタイル設定(文字サイズ・行間・余白)
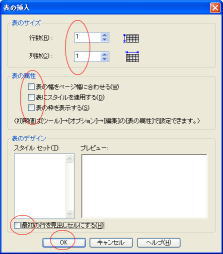
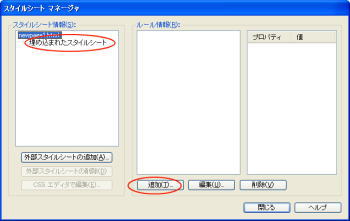
1. スタイルシートマネージャー選択 スタイルシートマネージャー選択 |
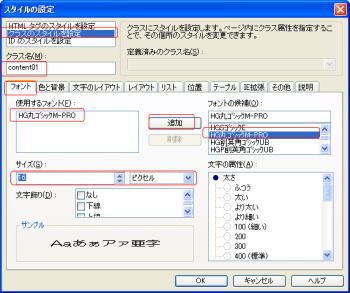
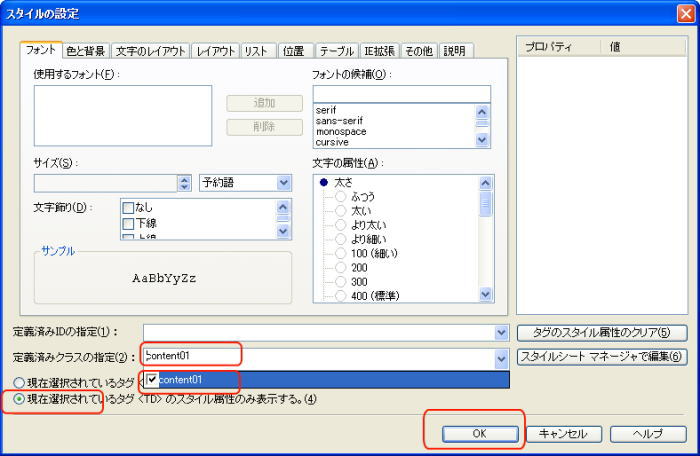
2.クラス名・フォント・文字サイズ入力 |
 |
 |
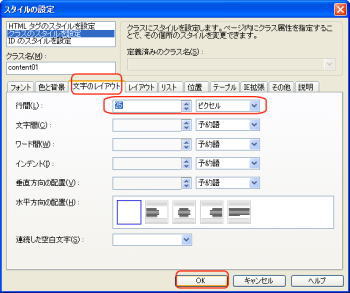
| 3.行間サイズ入力 |
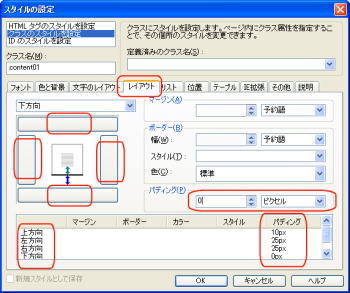
4.余白の設定 |
 |
 |
| 5.content01設定をセルに適用させる |
 |
| 6.ソース |
|
<STYLE type="text/css">
<!--
.content00{
font-size : 16px;
font-family : "MS ゴシック";
line-height : 22px;
-->
</STYLE>
---------------
<TD class="content01" width="560" height="400" bgcolor="#d2e9ff"
valign="top">------</TD> |
|
|
◆サンプルページはこちらです。 ダウンロードはこちらです。 |
|
|